สอนวิธีใช้งาน Selenium เบื้องต้น

ในการจะทดสอบการทำงานของเว็ปไซด์ซักเว็ปหนึ่งเนี่ยเป็นเรื่องที่เหนื่อยและสิ้นเปลืองพลังงานชีวิตมากมายเลยนะครับ
ยิ่งถ้าเป็นเว็ปไซด์ใหญ่ๆมีลิงค์มีปุ่มให้กดเยอะแยะด้วยแล้วยิ่งไม่ต้องสืบว่าจะใช้เวลานานซักแค่ไหน ดังนั้นจะดีแค่ไหนถ้าเราสามารถเขียน Bot ขึ้นมาเพื่อให้สามารถตรวจสอบการทำงานของเว็ปไซดโดยที่เราไม่ต้องทำอะไรเลยนั่งจิ๊บกาแฟชิลๆ อิอิ
โปรแกรมเมอร์ที่เก่งคือโปรแกรมเมอร์ที่ขี้เกียจ ปล. ขี้เกียจในทางที่ดีนะ
เชื่อไหมครับว่าไม่ได้มีแต่เราที่ขี้เกียจใครๆ เขาก็ขี้เกียจกันทั้งนั้น (= =") แบบนี้จึงมีคนพัฒนาสิ่งที่เรียกว่า Selenium Webdriver ขึ้นเจ้า Selenium เนี่ยถ้าว่าง่ายๆก็คือ บอทสำหรับทดสอบการทดงานของเว็ปไซด์นั่นเอง
Required & Install
ในการใช้ Selenium มีสิ่งที่ต้องการดังนี้
- พื้นฐาน Node.js นิดหน่อย (จริงๆ ตัว Selenium เขียนได้กับหลายภาษาเช่น Java, Python แต่ผมชอบ Node.js อ่ะมีไรป่ะ)
- Node.js เวอร์ชันล่าสุด Download
- Chrome Webdriver สำหรับ window สามารถดาวโหลดได้ ที่นี่
- Chrome Webdriver สำหรับ Mac สามารถติดตั้งโดยใช้ Homebrew ได้ใครไม่มีสามารถดาวโหลดได้ ที่นี่ เมื่อติดตั้ง Homebrew เสร็จแล้วให้พิมพ์คำสั่งนี้
brew install chromedriver - Chrome Webdriver สำหรับ Linux สามารถติดตั้งโดยใช้คำสั่งนี้
sudo apt-get install unzip; wget -O /tmp/chromedriver.zip http://chromedriver.googlecode.com/files/chromedriver_linux64_19.0.1068.0.zip && sudo unzip /tmp/chromedriver.zip chromedriver -d /usr/local/bin/;
Start
เมื่อเราทำการติดตั้ง และดาวโหลดสิ่งที่ต้องการมาแล้วก็มาเริ่มกันเถอะเปิด Terminal ขึ้นมาและพิมพ์คำสั่งตามนี้นะจ๊ะเด็กๆ
mkdir selenium-ep01
cd selenium-ep01
npm init
npm install selenium-webdriver --save
เมื่อดำเนินการเสร็จแล้วสำหรับผู้ใช้ window ให้ลากไฟล์ webdriver ที่ดาวโหลดมามาใส่ สำหรับคนใช้ Mac กับ Linux ไม่ต้องนะจ๊ะ อิอิ ต่อมาเปิด Text editor สร้างไฟล์ชื่อ index.js ขึ้นมาแล้วใส่คำสั่งตามนี้
index.js
var webdriver = require('selenium-webdriver'),
By = webdriver.By,
until = webdriver.until;
var driver = new webdriver.Builder()
.forBrowser('chrome')
.build();
driver.get('http://www.google.com/ncr');
driver.findElement(By.name('q')).sendKeys('webdriver');
driver.findElement(By.name('btnG')).click();
driver.wait(until.titleIs('webdriver - Google Search'), 1000);
อธิบาย Code
var webdriver = require('selenium-webdriver'),
By = webdriver.By,
until = webdriver.until;
ดึง Module ของ selenium-webdriver มาใช้และ Module อื่นๆที่จำเป็นมาใช้
- By ใช้เข้าถึง Element ต่างๆในหน้าเว็ป
- until เพื่อรอการทำงานของ Browser
var driver = new webdriver.Builder()
.forBrowser('chrome')
.build();
สร้าง driver สำหรับ Google Chrome (สั่งให้เปิด Browser)
driver.get('http://www.google.com/ncr');
เปิด Browser ไปที่ url https://www.google.com/ncr
driver.findElement(By.name('q')).sendKeys('webdriver');
หา Element ที่ attribute name ว่า q (ช่อง input) และใส่ค่าว่า webdriver
driver.findElement(By.name('btnG')).click();
หา Element ที่ attribute name ว่า btnG (ปุ่มค้นหา) และคลิ๊ก
driver.wait(until.titleIs('webdriver - Google Search'), 1000);
รอจน title ของเว็ปขึ้นว่า 'webdriver - Google Search' เป็นอันเสร็จสิ้นกระบวนความรันด้วยคำสั่ง
node index.js
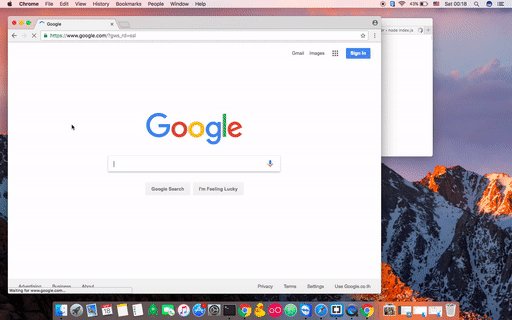
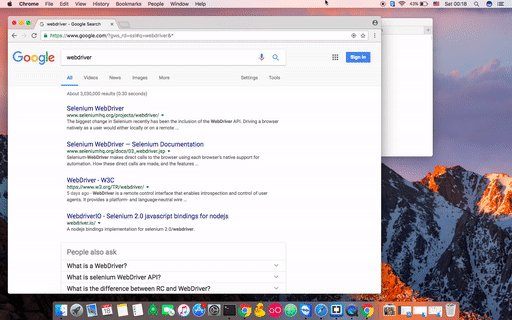
เมื่อรันเสร็จจะได้ผลดังภาพ
 ค้นหา Google ด้วย Selenium
ค้นหา Google ด้วย Selenium
Conclusion
ศึกษาเพิ่มเติม Selenium API
สามารถดาวโหลด Code ได้ที่นี่ Github